Guide de l'étudiant⋅e
Antoine Buon, Læetitia Cuchet, Éléonore Fines, Lucie Sahuquet
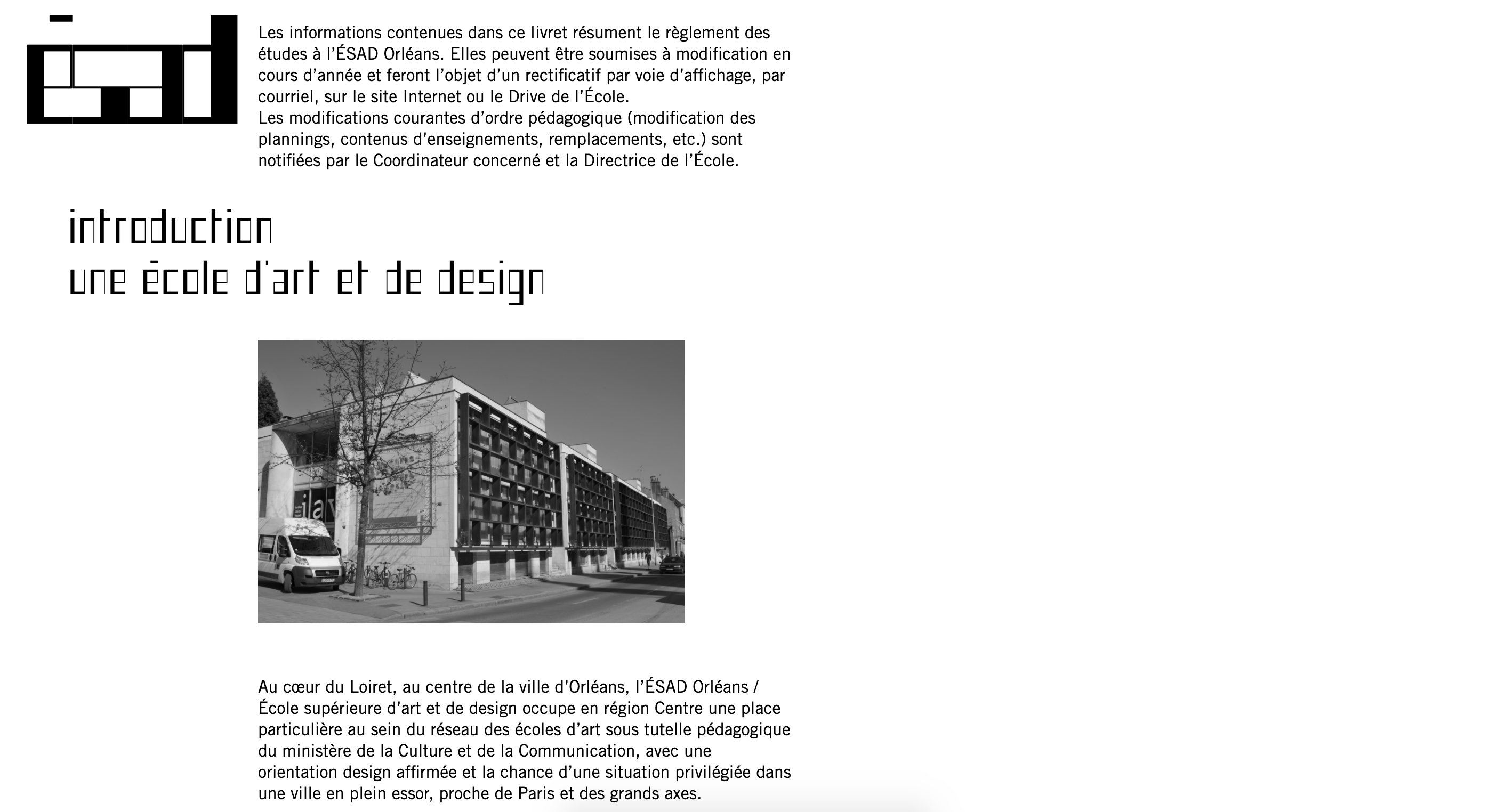
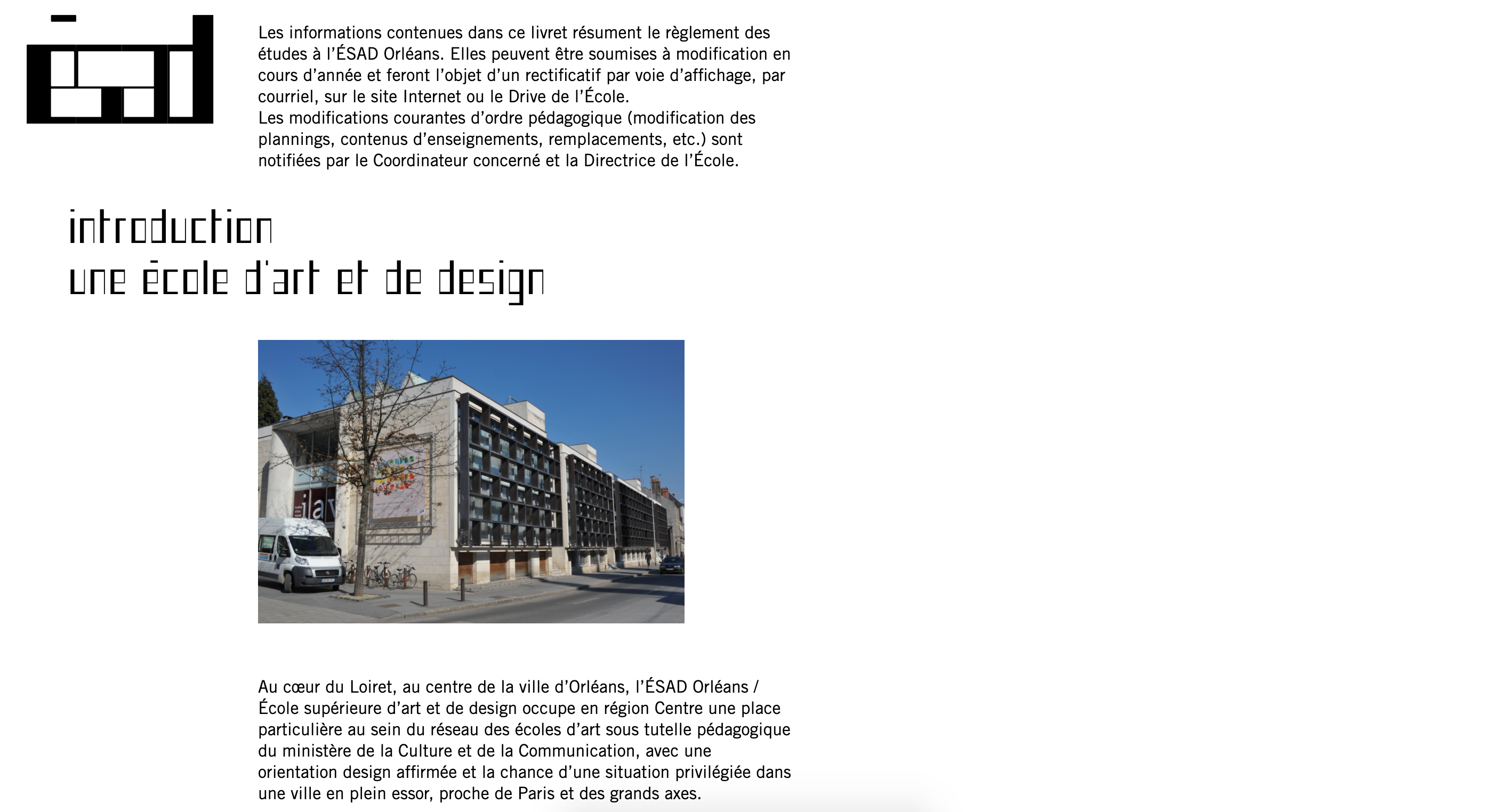
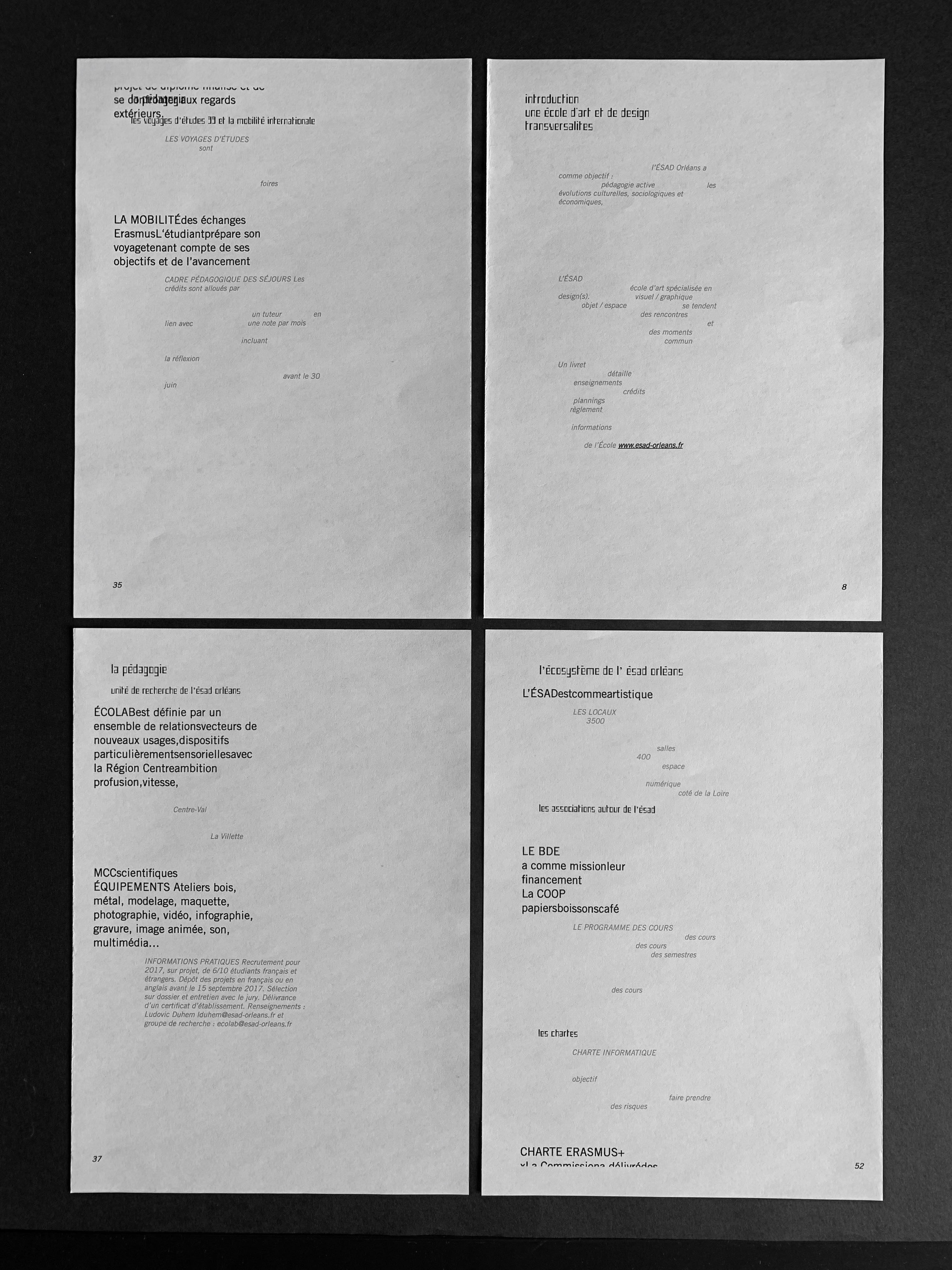
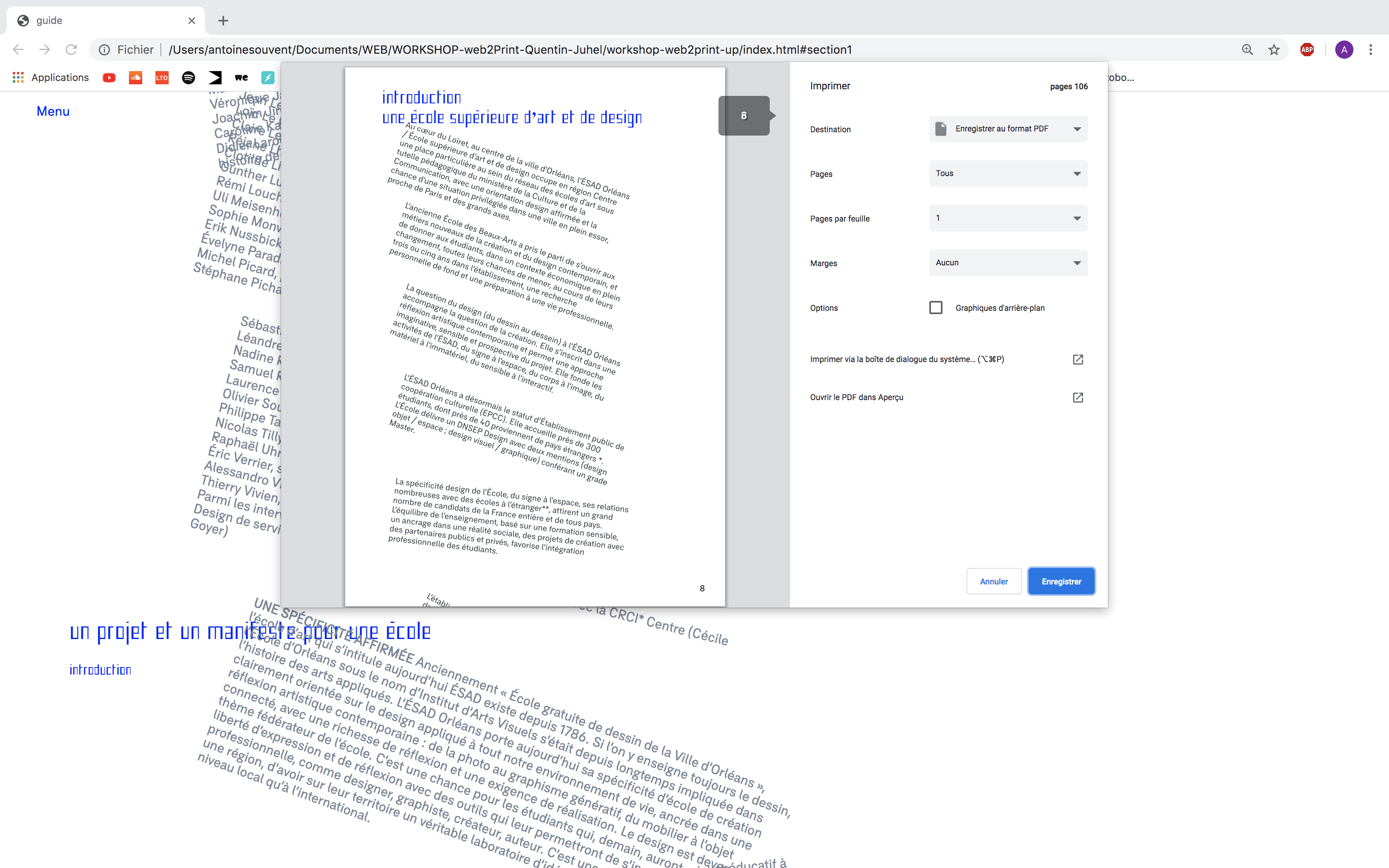
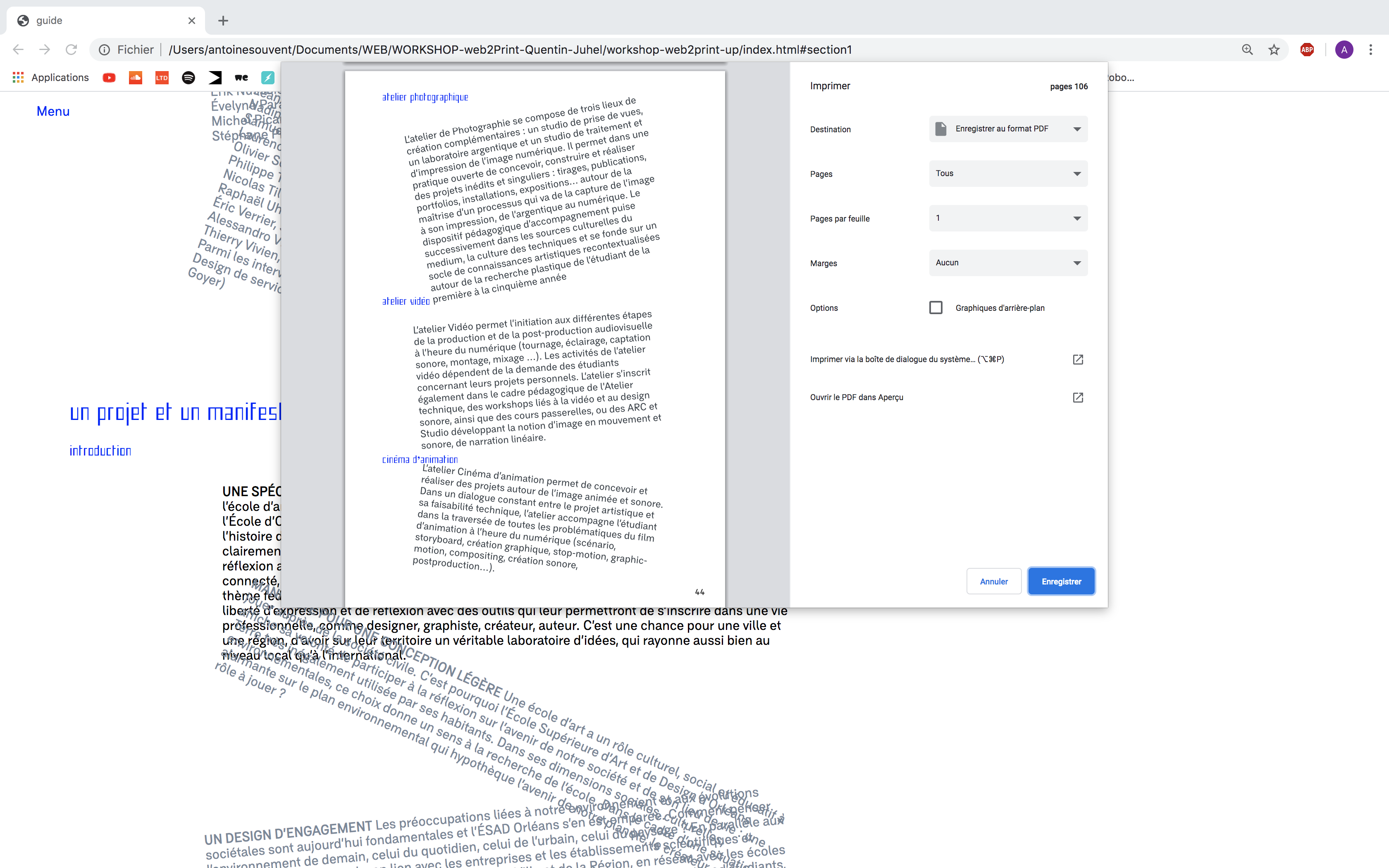
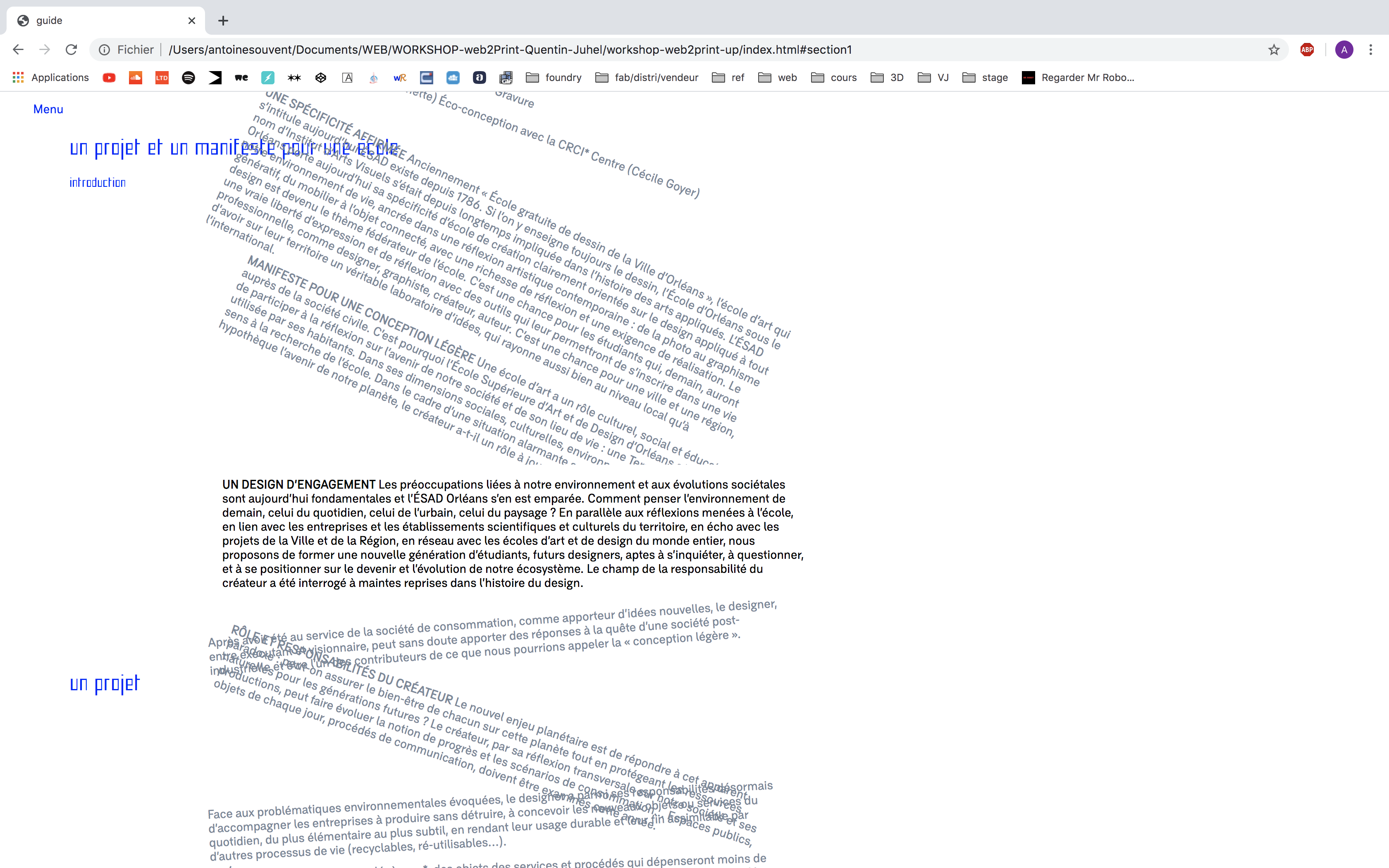
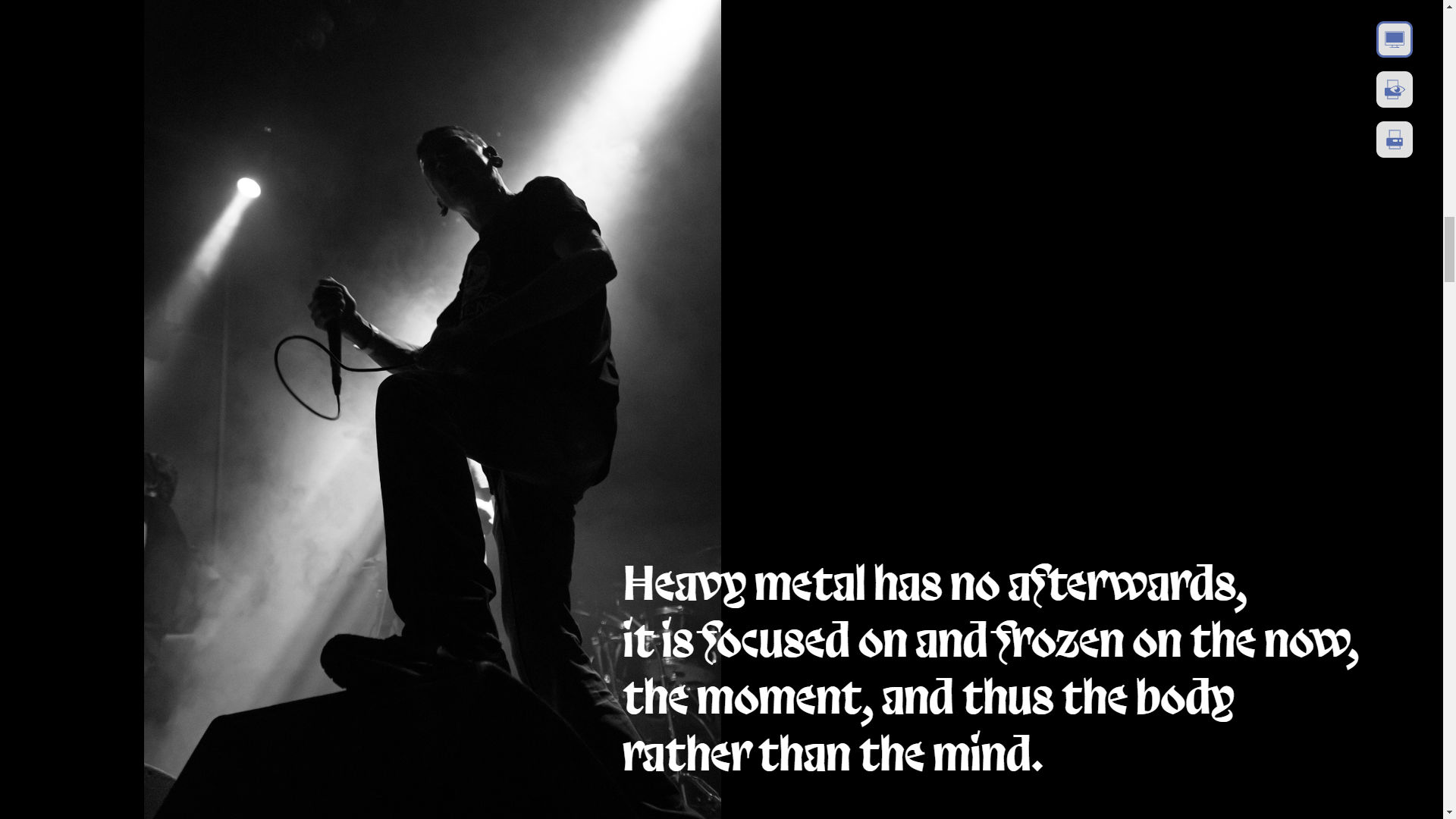
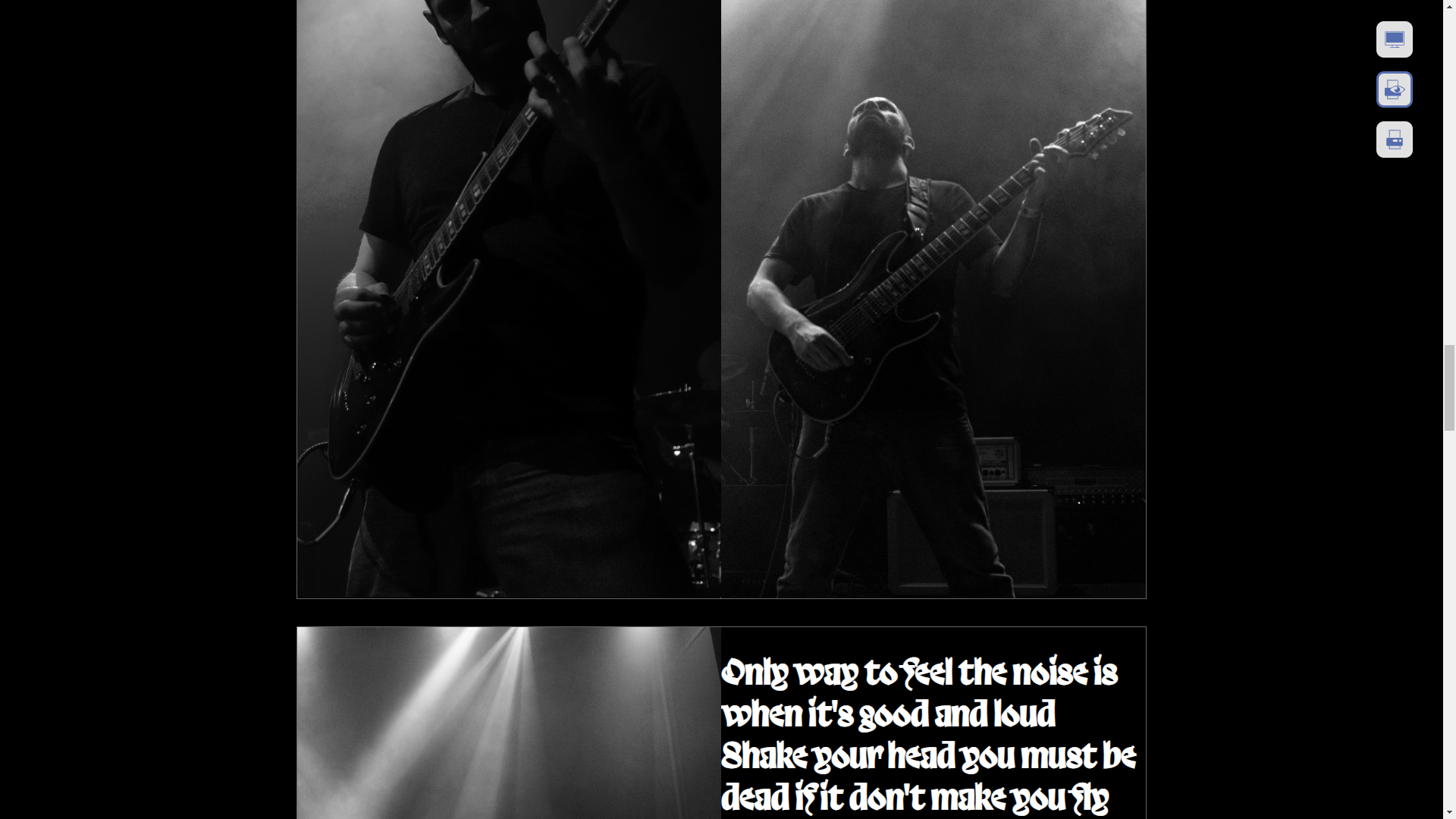
Dans l’idée de proposer un livret de l’étudiant différent selon l’usage que va en faire le lecteur, nous avons différencié la version web de l’édition. En effet, l’une étant réservée aux personnes ne connaissant pas l’ÉSAD et l’autre aux étudiants de l’école, le contenu se devait être radicalement différent. La version web étant très institutionnelle, le contenu n’a pas été modi é néanmoins le hover de tous les titrages permet d’appréhender le texte de manière interactive, jouer avec les blancs, les espaces et la respiration de chaque paragraphe. A n de pouvoir proposer un contenu subversif aux étudiants de l’ÉSAD, l’édition imprimée est, quand à elle, entièrement composée de prélèvements du texte original. Ce mots révélés forment alors de nouvelles phrases ce qui apporte au texte un aspect tantôt absurde tantôt manifeste.
Lien vers le projet (Ouvrir sur Chrome pour pouvoir imprimer la version papier)